Open Graph Protocol allows improving the visibility of a web page on social networks by adding specific metadata to:
- pre-populate image and description information when URL is shared on social networks
- optimise the page indexing on social networks.
The Open Graph Protocol initially created by Facebook is also useful for other social networks such as LinkedIn and Twitter (in combination with Twitter cards).
Which Open Graph Tags for which content?
The main Open Graph tags are:
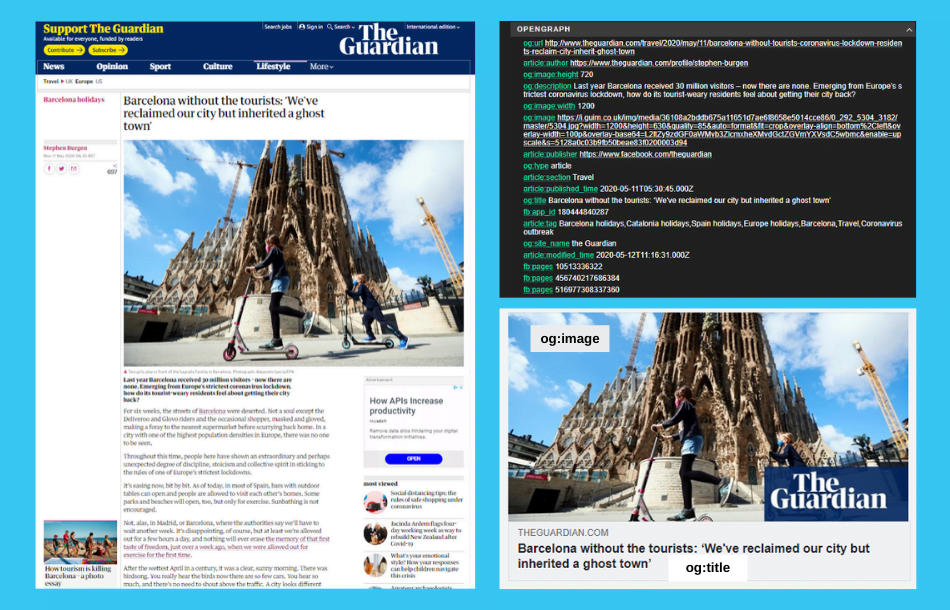
- og:title: post title,
- og:type: the type of post object (the most common one is “article”),
- og:description: description text appearing in the post,
- og:url: page URL,
- og:image: URL of the displayed image in the post.
Depending on the content, other tags may also be interesting, such as:
- og:locale: the resource language. Languages on Facebook use the format ll_CC, where “ll” is a two-letter language code, and “CC” is a two-letter country code. For example, en_US represents American English. Facebook supports many languages and country codes using ISO format.
- og:video: if there is a video on your page. In case of a video hosted on YouTube, put the link of the video – if it is hosted on your site, put the link of the video file.

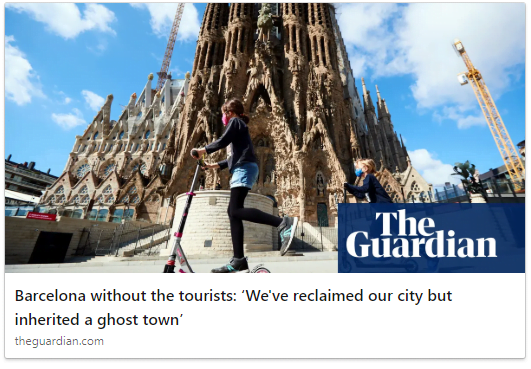
Rendering of an article from The Guardian newspaper with Open Graph on Facebook
Can we pre-configure Open Graph fields in the CMS?
In some CMS, it is possible to set the fields to automatically take over content already contributed to the page. For example, use the page title or title tag for og:title, or the meta description for og:description. It is also possible to configure the transfer of certain fields such as the price for example, to display it directly in the post.
However, beware of automation. The goal of Open Graph tags is to deliver a message specific to social networks by adopting the codes. It is therefore recommended, that even after automation by default, it is preferable to let the contributors adapt the data of some of these fields manually (og:title and og:description in particular).
Install and set up CMS plugins
To add your Open Graph tags easily without editing the code, there are plugins for most CMS – Metatag for Drupal for example, or Yoast SEO for WordPress. All you have to do is set them up correctly. Don’t forget to test them!
Test your tags
To try out your Open Graph tags, use social network debugging tools:
- Facebook: https://developers.facebook.com/tools/debug/
- Linkedin: https://www.linkedin.com/post-inspector/inspect/
- Twitter: https://cards-dev.twitter.com/validator

Open Graph Preview on LinkedIn.

Open Graph Preview on Facebook
Train and inform
Feel free to provide some guidelines to collaborators so that they can understand all the advantages of these Open Graph tags. This encourages contribution and adherence to best practices.
To know more about the Open Graph Protocol, visit the official website.
This article was first published in French on Woptimo, digital analytics agency.